Reduce la cantidad de componentes en tu biblioteca usando variants
Un variant es un componente individual dentro de un conjunto de componentes. Una propiedad varient te permite definir atributos de tus varients, como estado, color o tamaño. Por ejemplo, un conjunto de componentes de un botón puede tener cuatro variants, dos variantes de tamaño y otras dos de color.
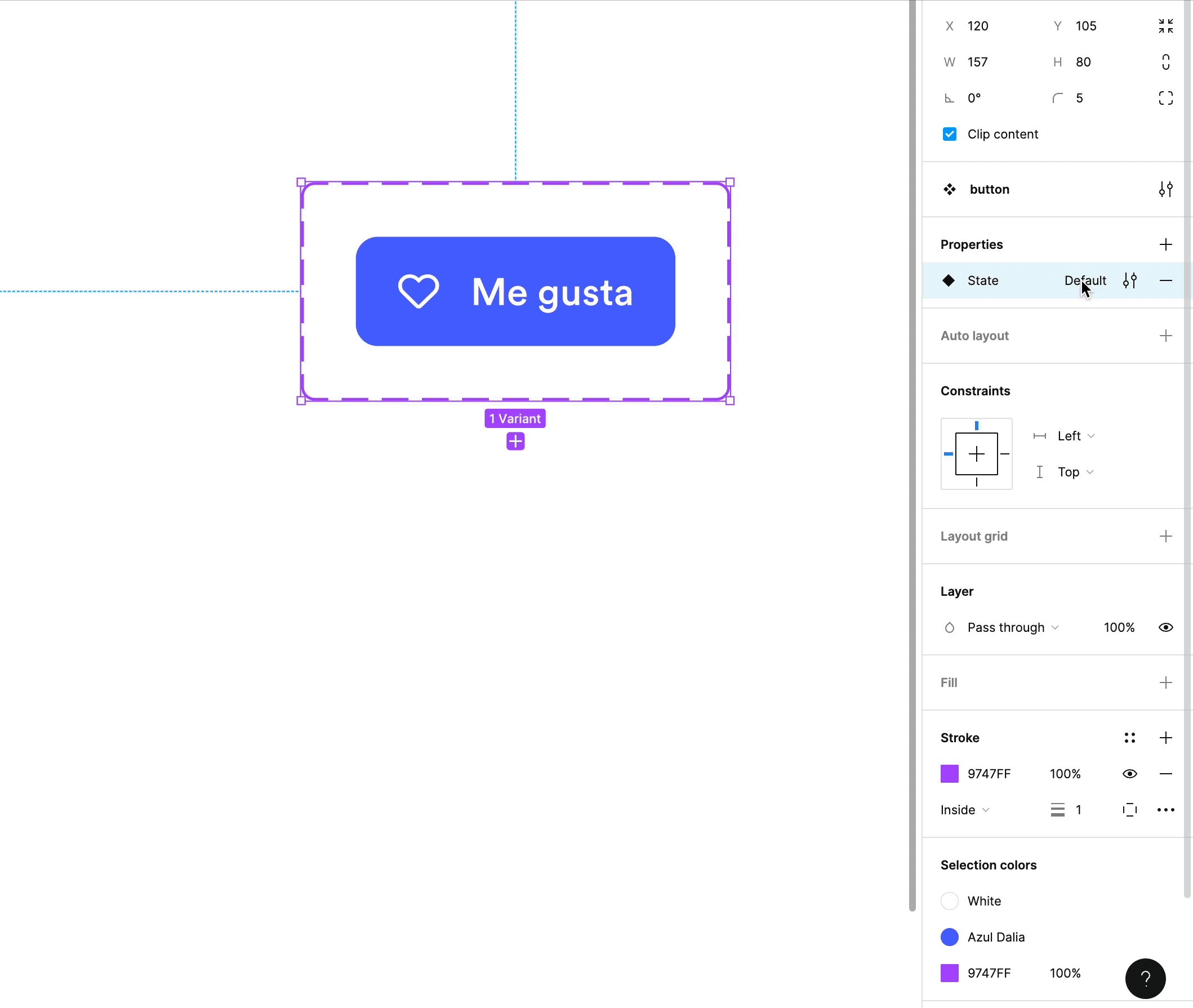
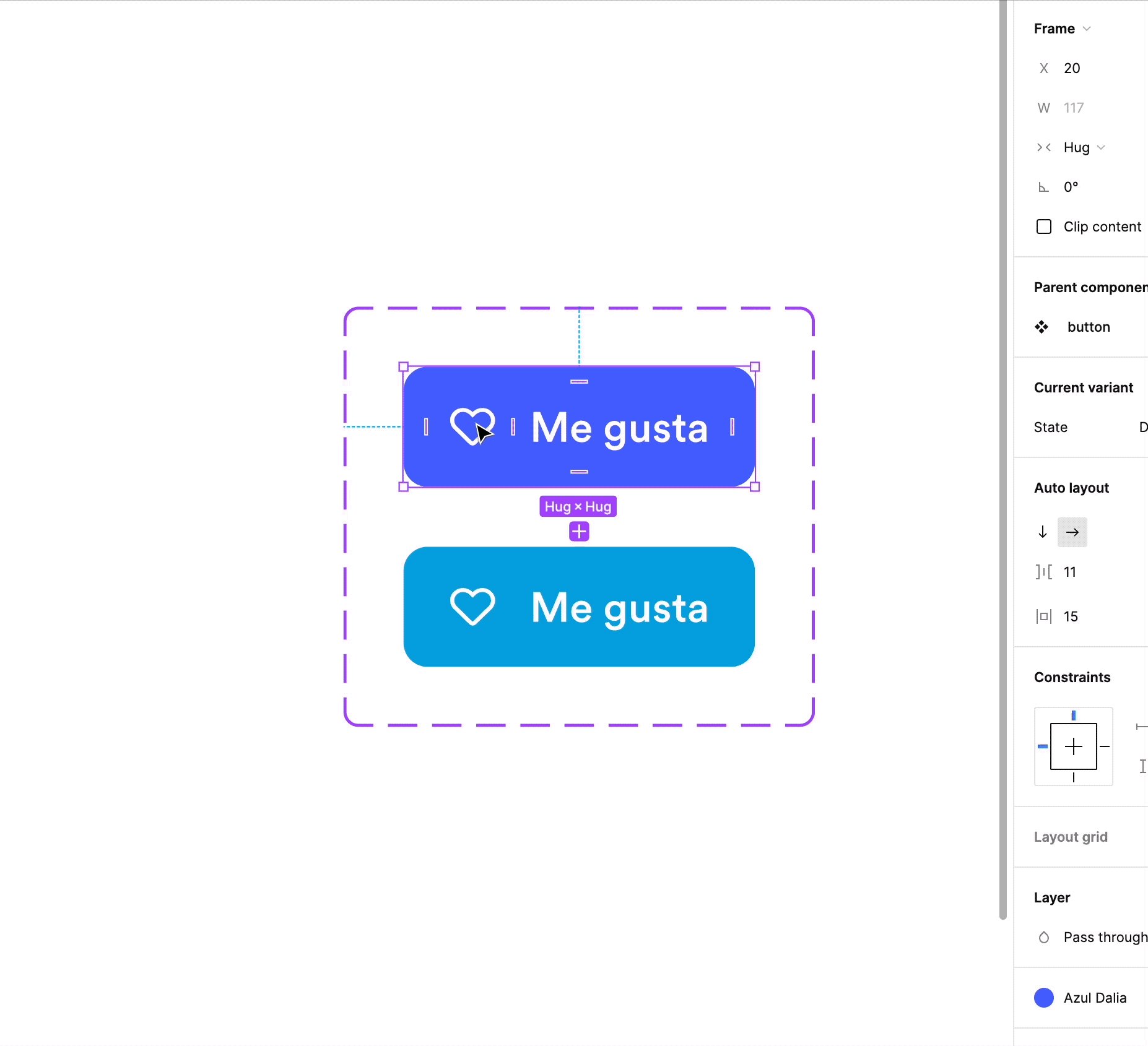
- Selecciona tu componente y haz click en el botón mas (+) que se encuentra a la derecha en la sección Properties.
- Haz click en la opción Variant. El componente seleccionado se duplicará y una línea discontinua aparecerá alrededor de los dos elementos formando un conjunto de componentes.
Usa boolean para sacar más provecho de tus componentes
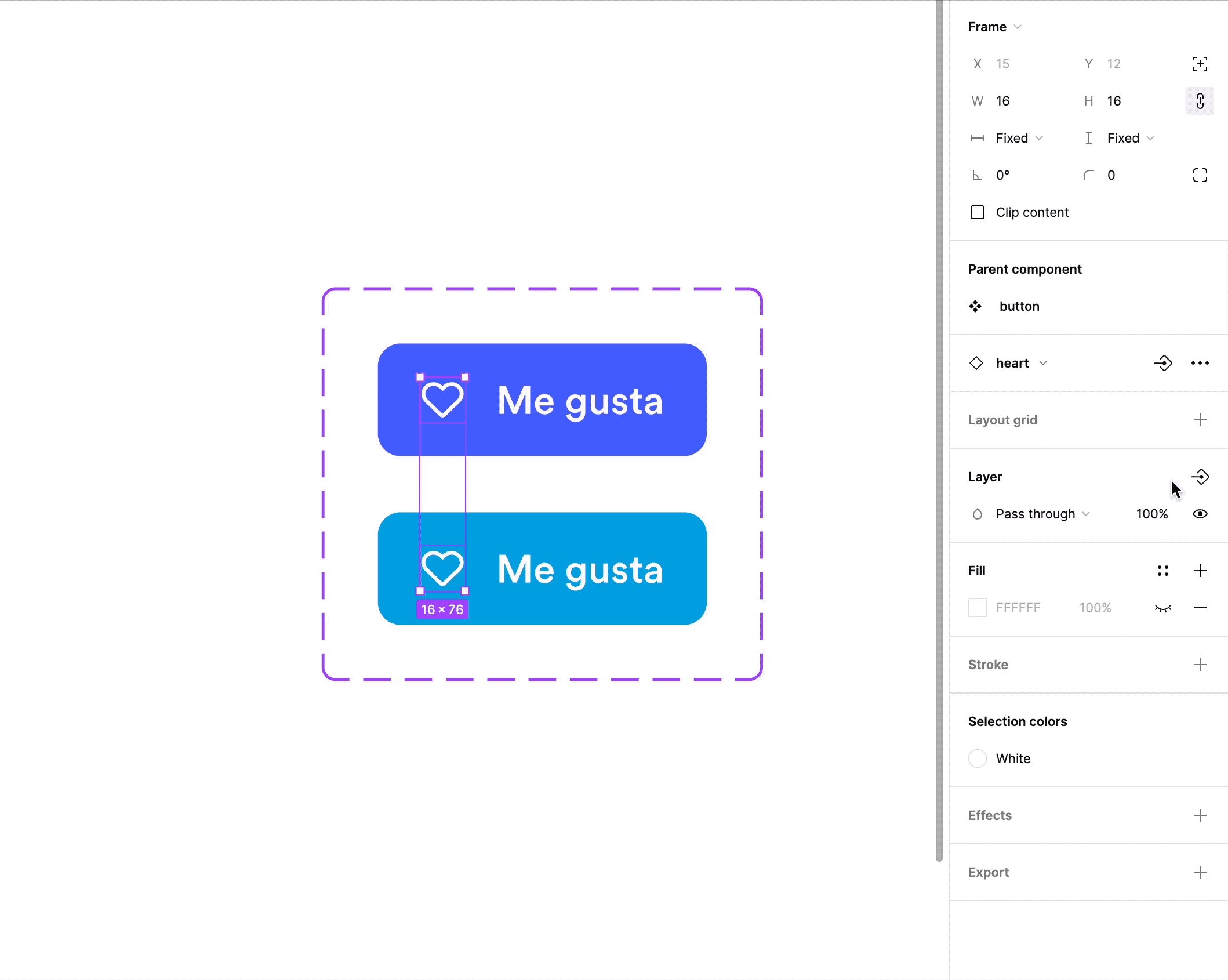
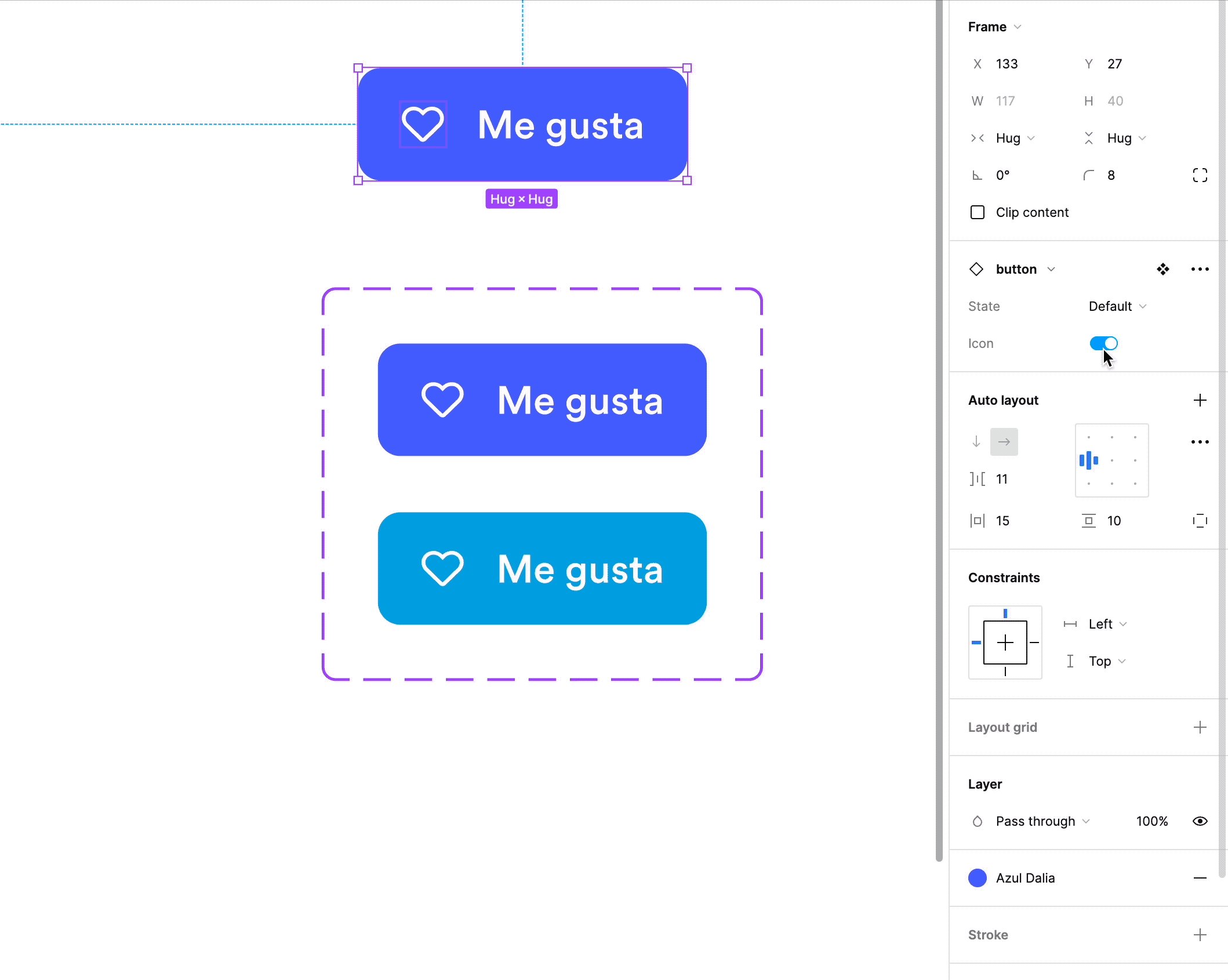
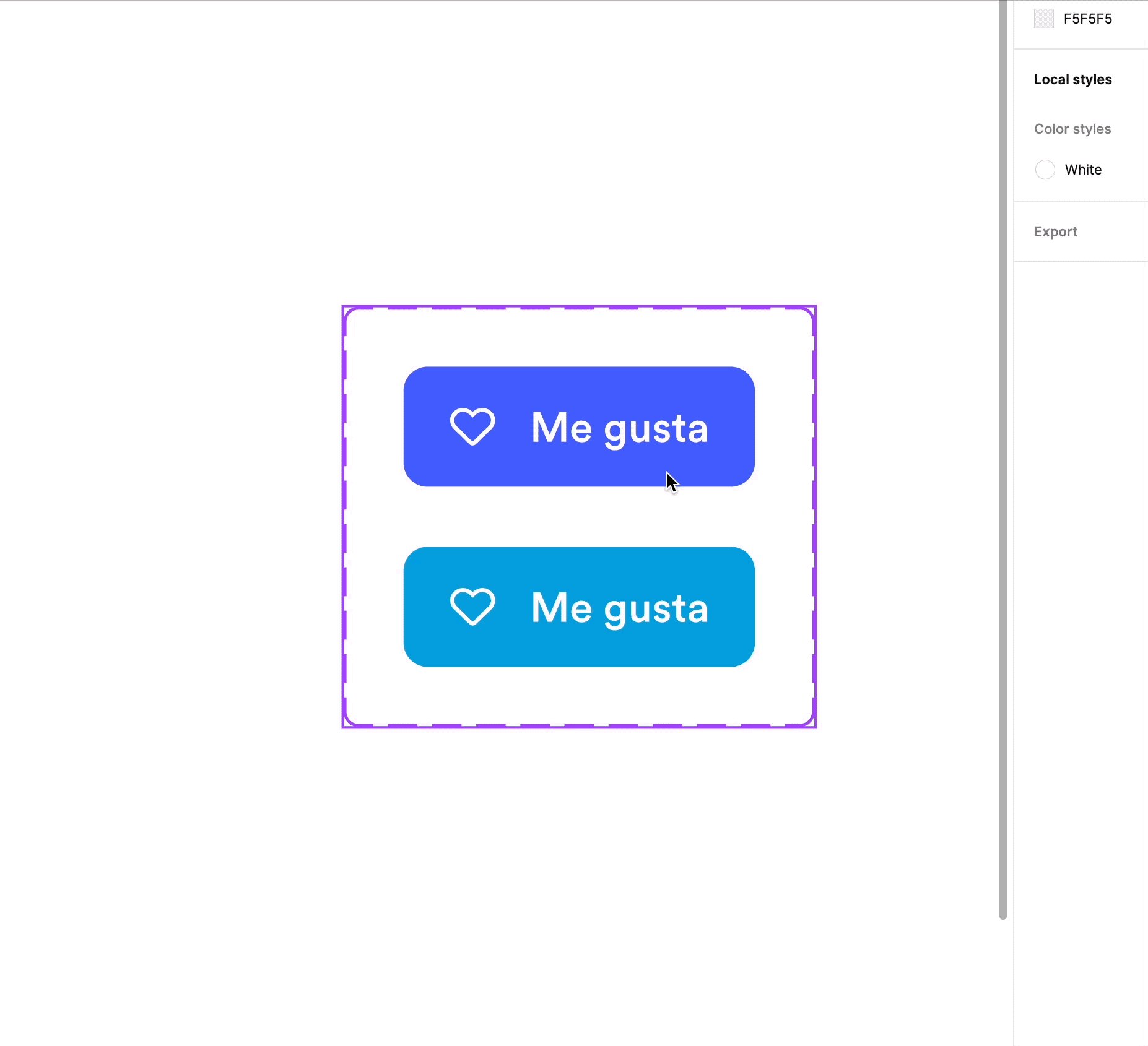
La propiedad boolean sirve para establecer valores verdadero/falso. Esto nos permite activar o desactivar un atributo. Por ejemplo, si un sistema de diseño contiene botones con y sin icono, en lugar de crear variants para cada estado, puede aplicar una propiedad boolean a la capa del icono.
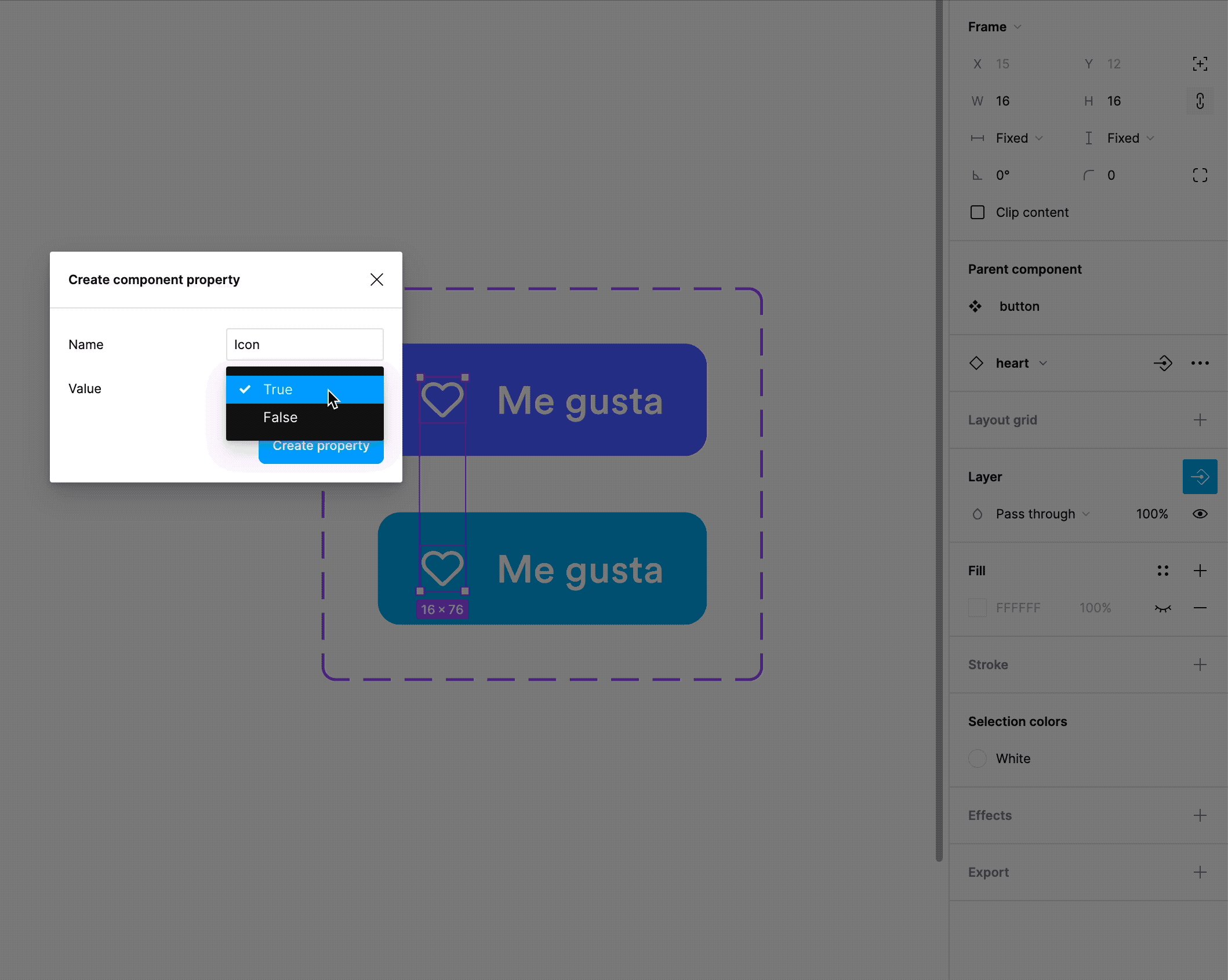
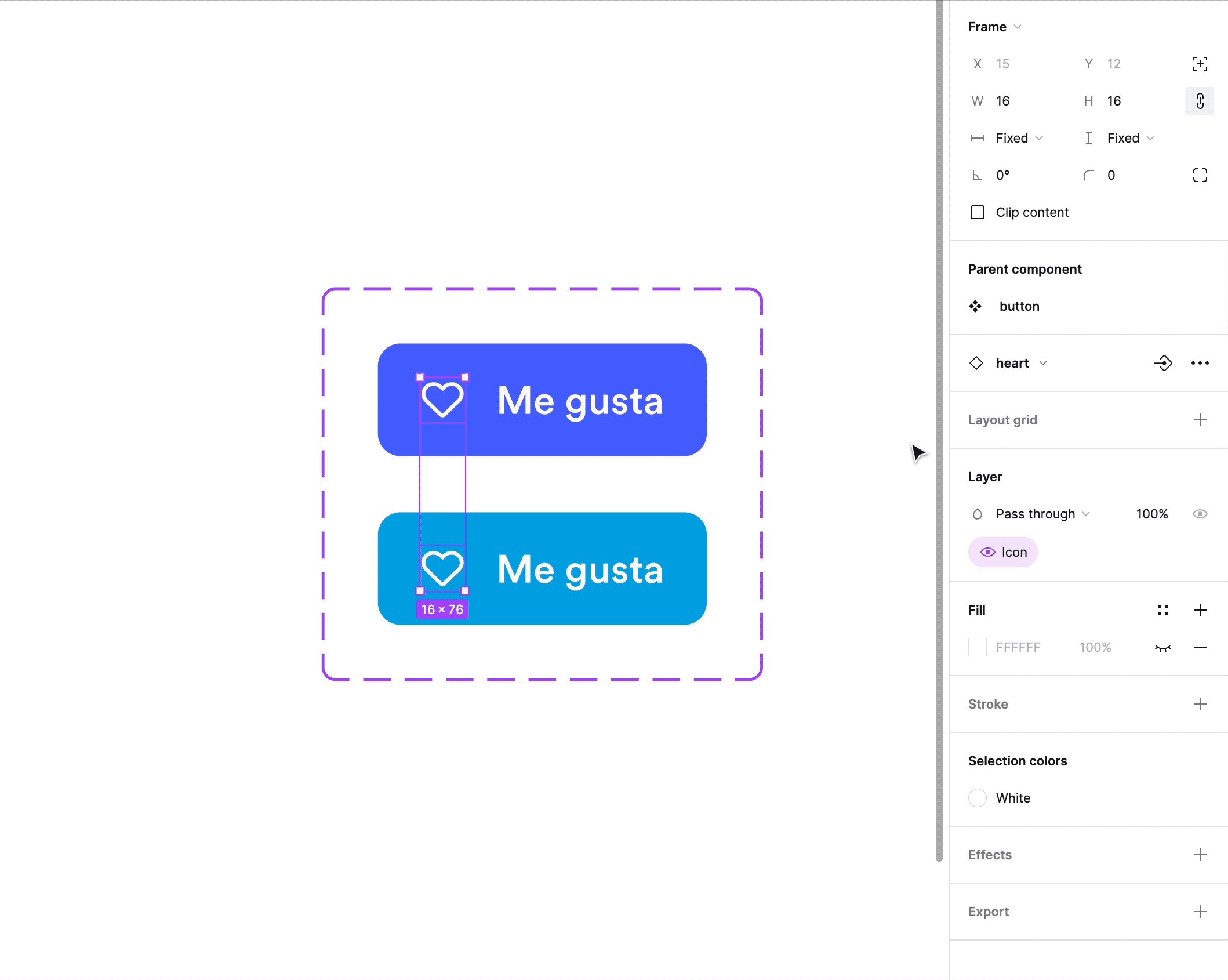
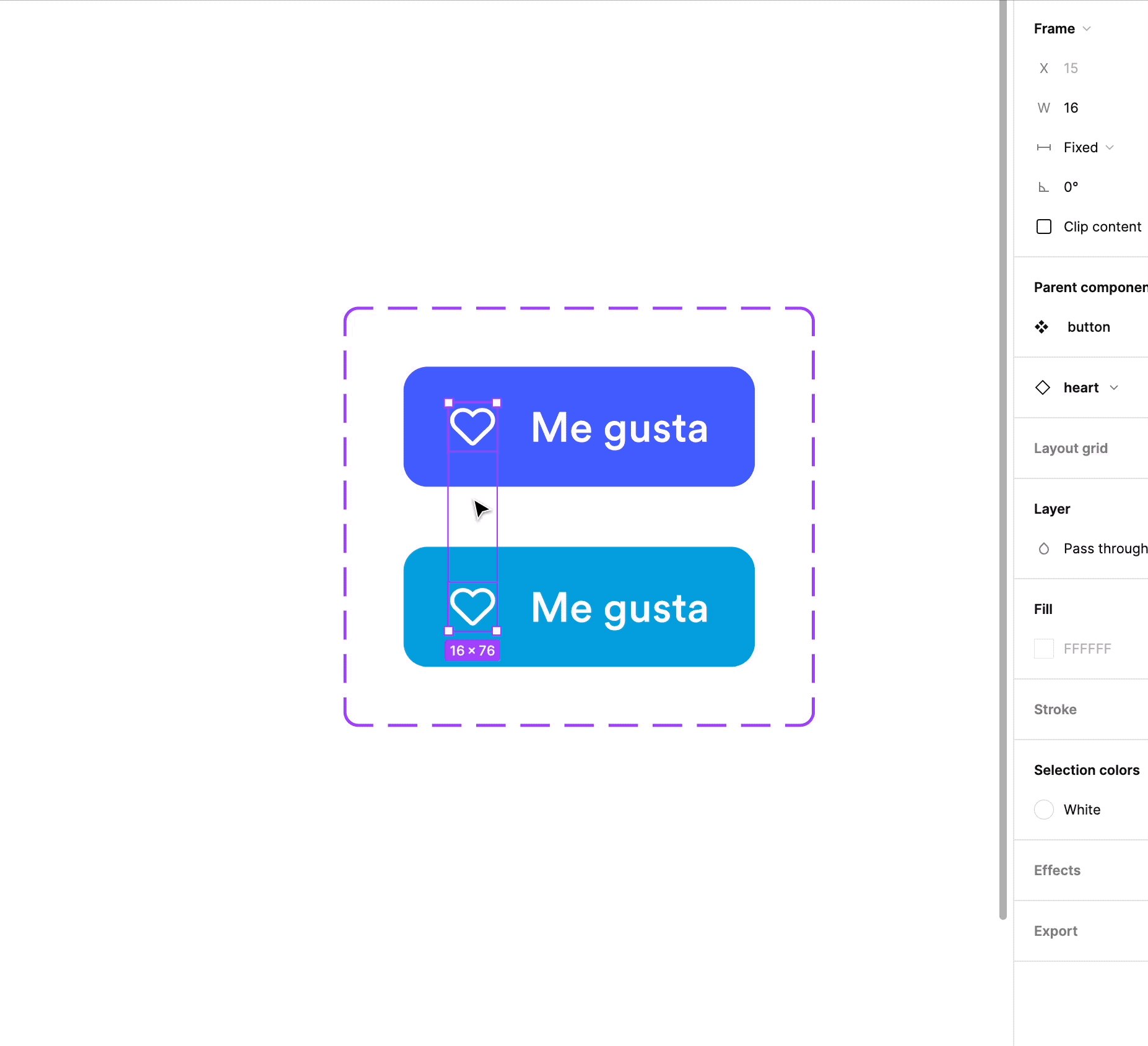
- Selecciona el elemento de tu componente que te gustaría que se pudiera activar o desactivar fácilmente. Por ejemplo, un icono. Si tu componente tiene varients, selecciona este elemento en todas las varients.
- Haz click en la opción Create boolean property que se encuentra a la derecha en la sección Layout.
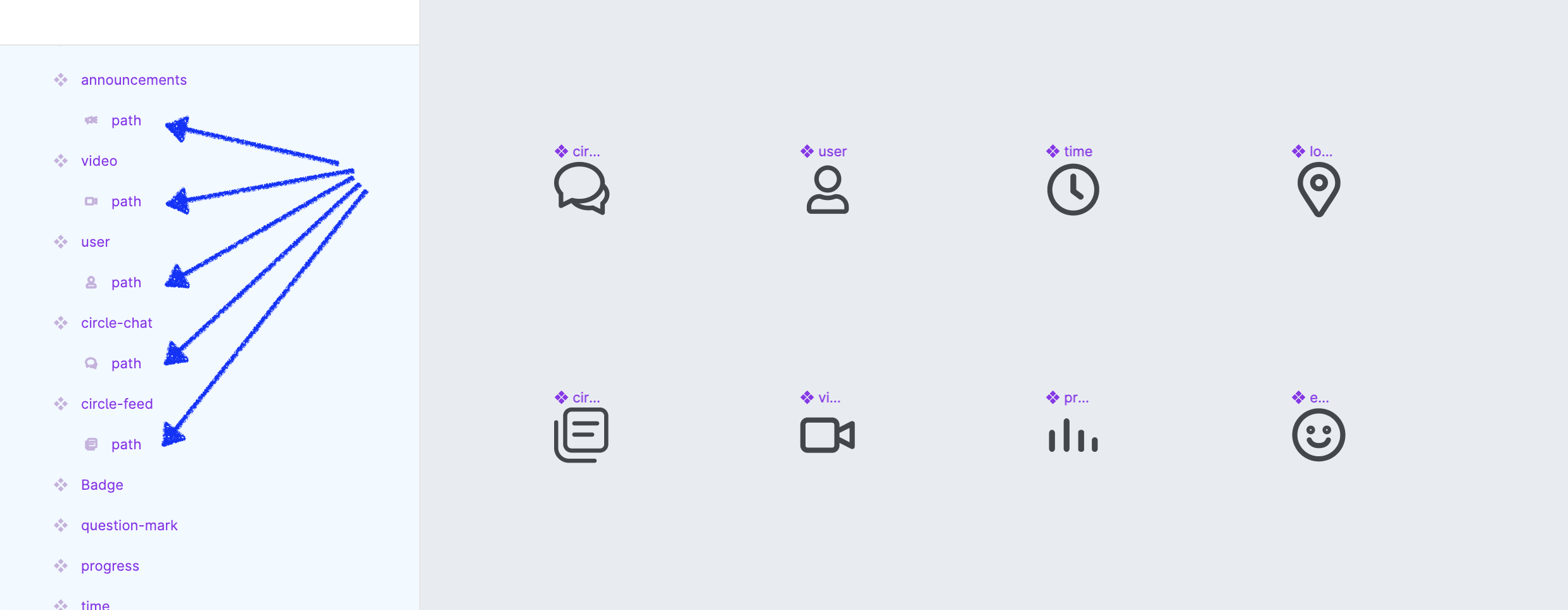
Añade instance swap a tus componentes para facilitar la selección de iconos
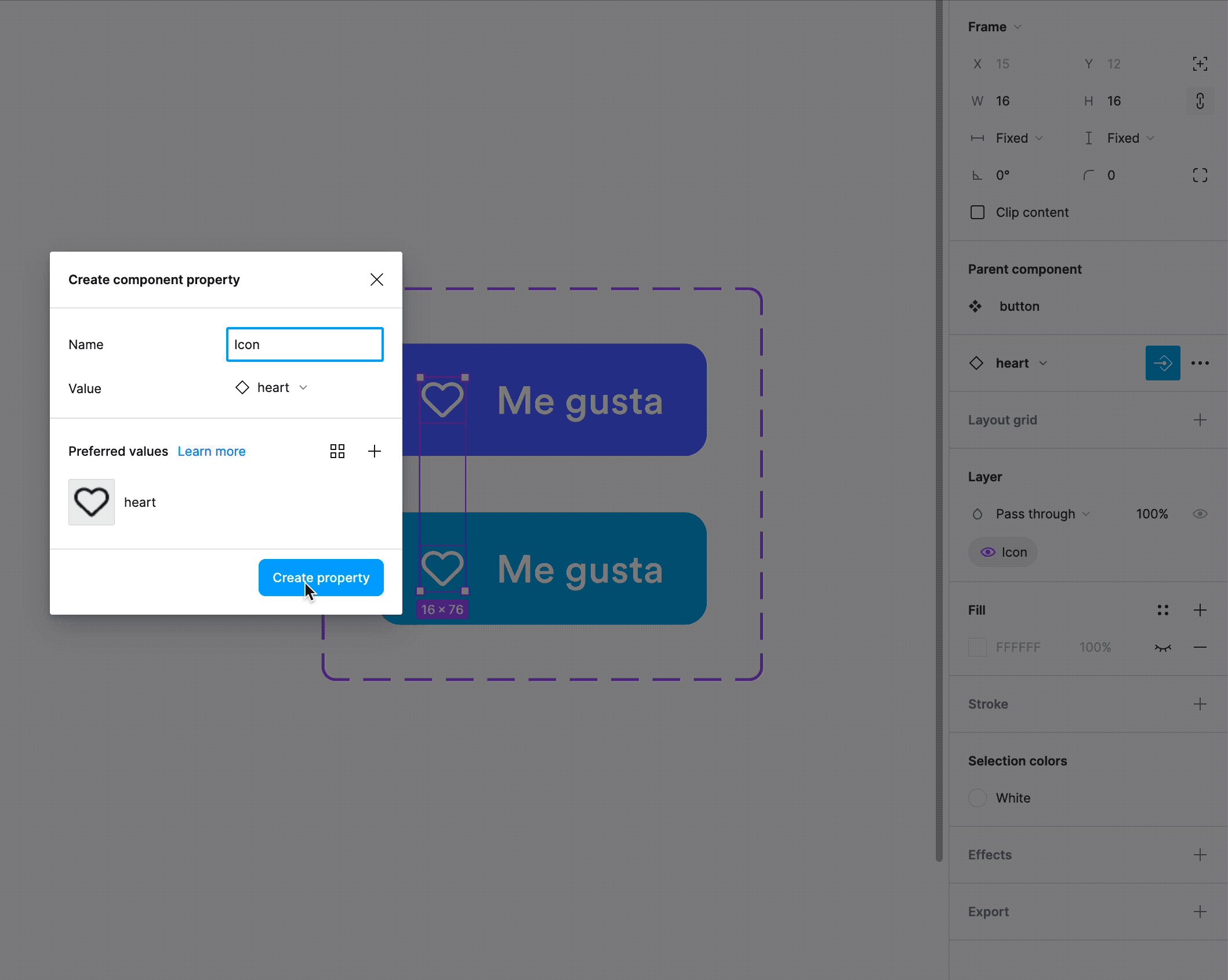
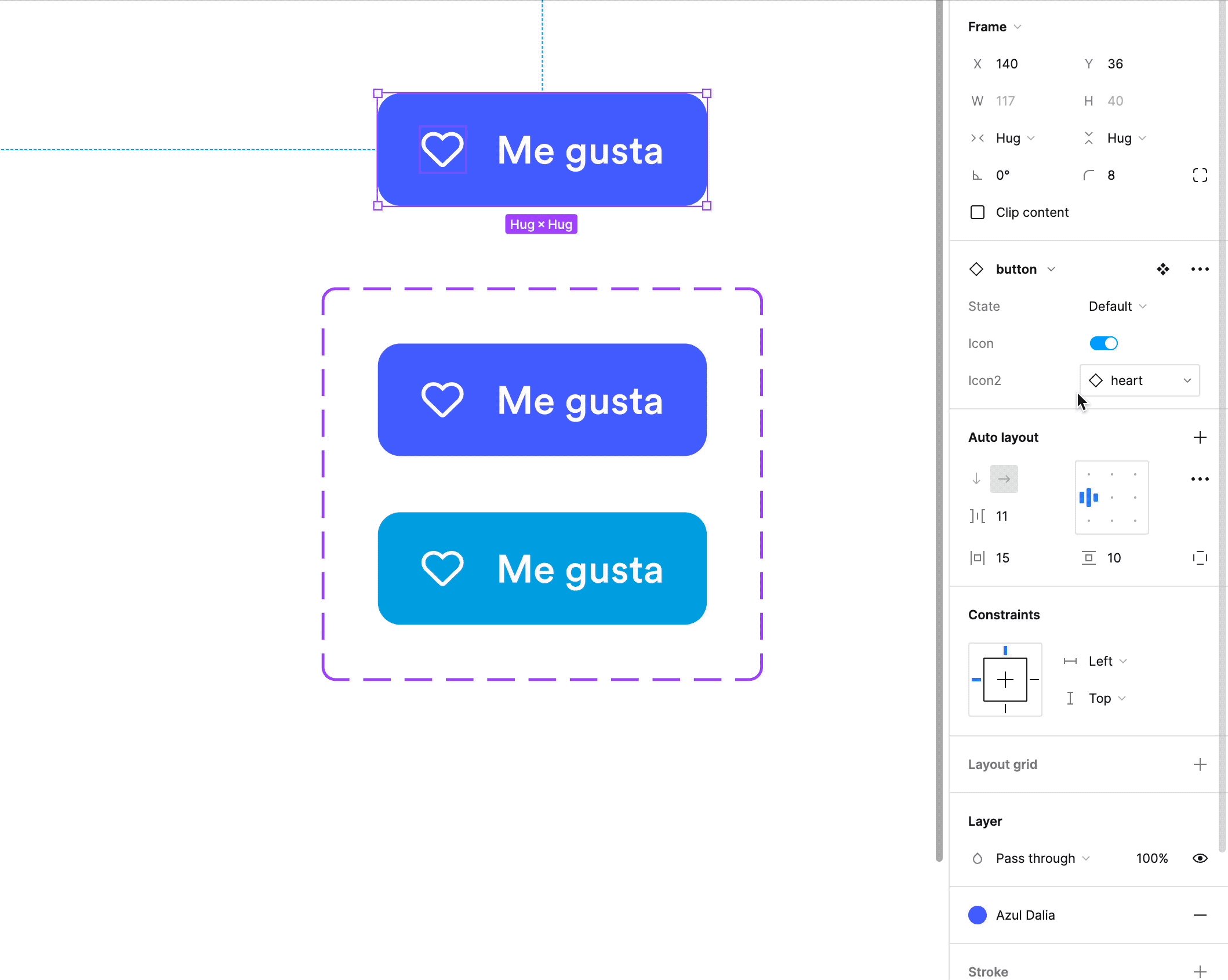
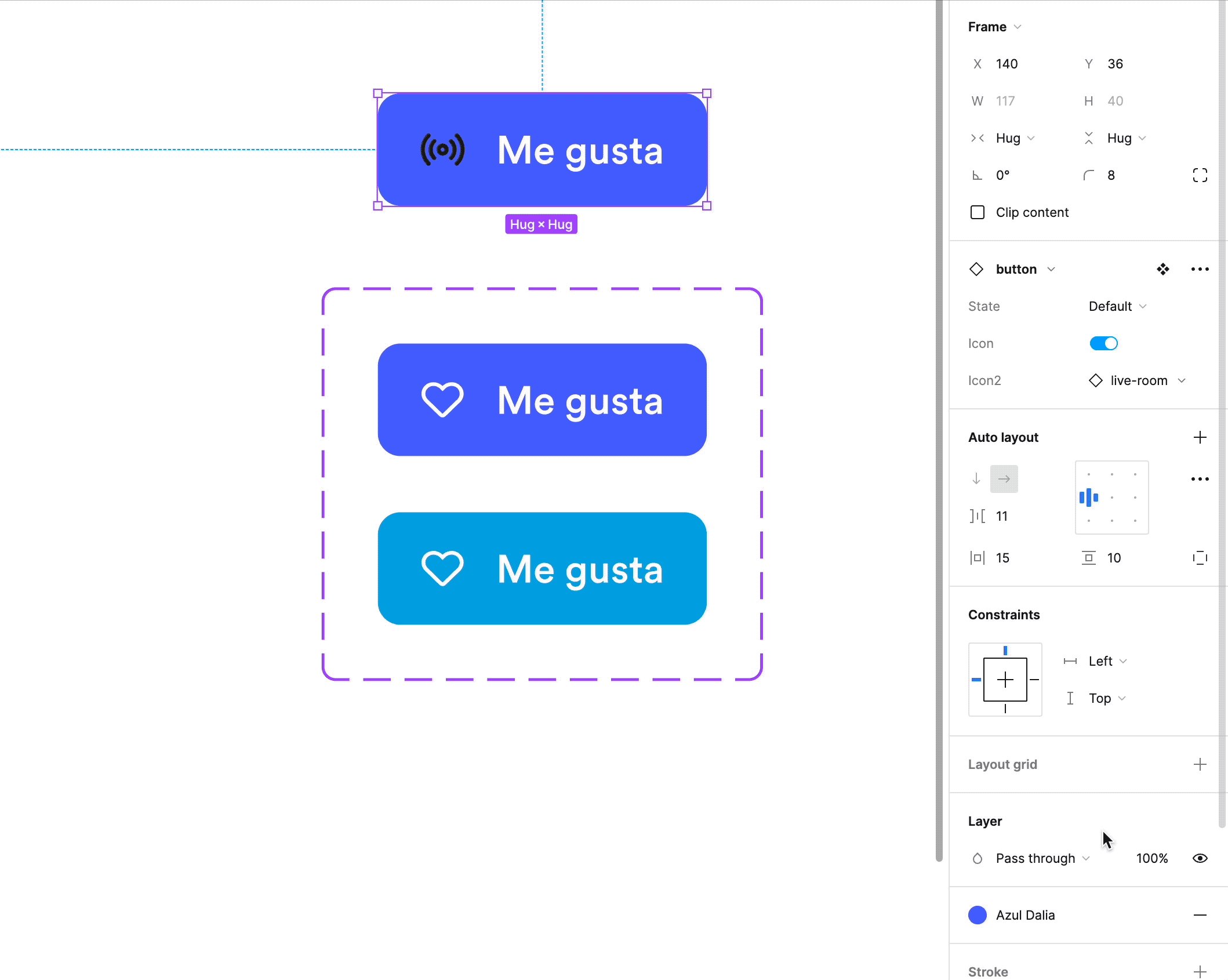
La propiedad instance swap nos permite intercambiar un componente directamente desde el menú desplegable dentro del panel de propiedades. Al hacer esto, no necesitas seleccionar una capa en el componente para intercambiarlo.
- Selecciona el componente que quieres que sea fácilmente reemplazable.
- Haz click en la opción Create instance swap property que se encuentra a la derecha del componente en el panel de control.
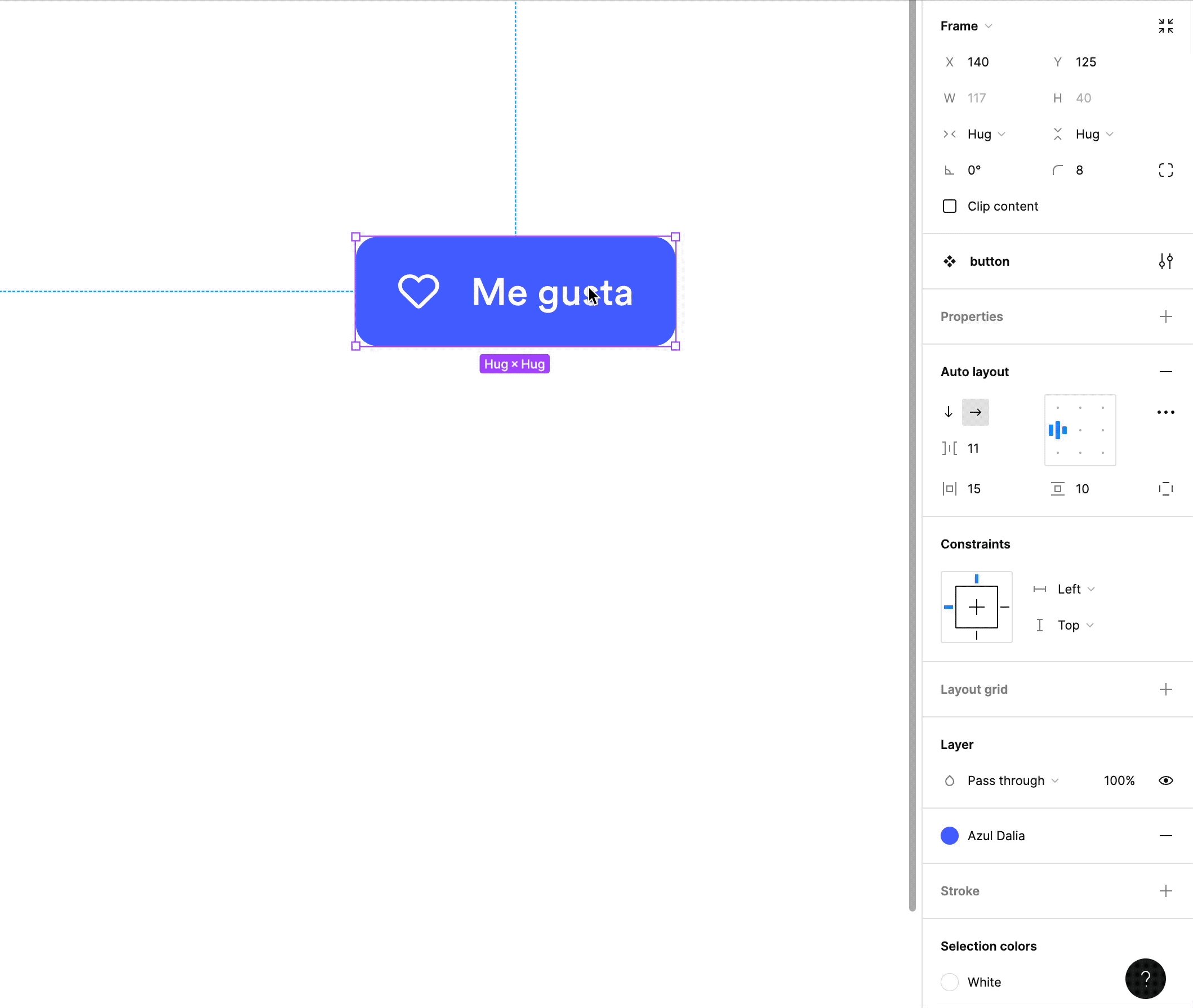
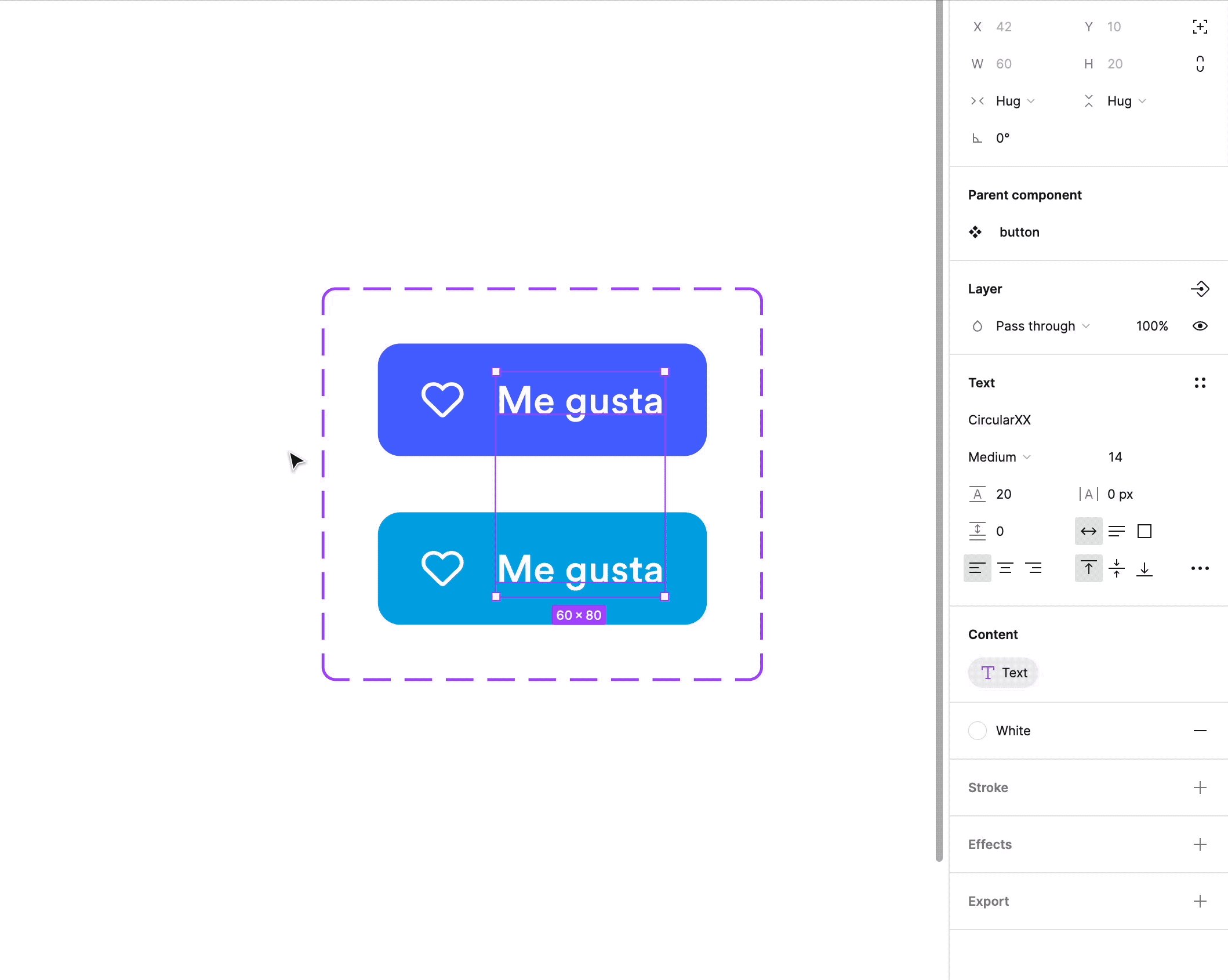
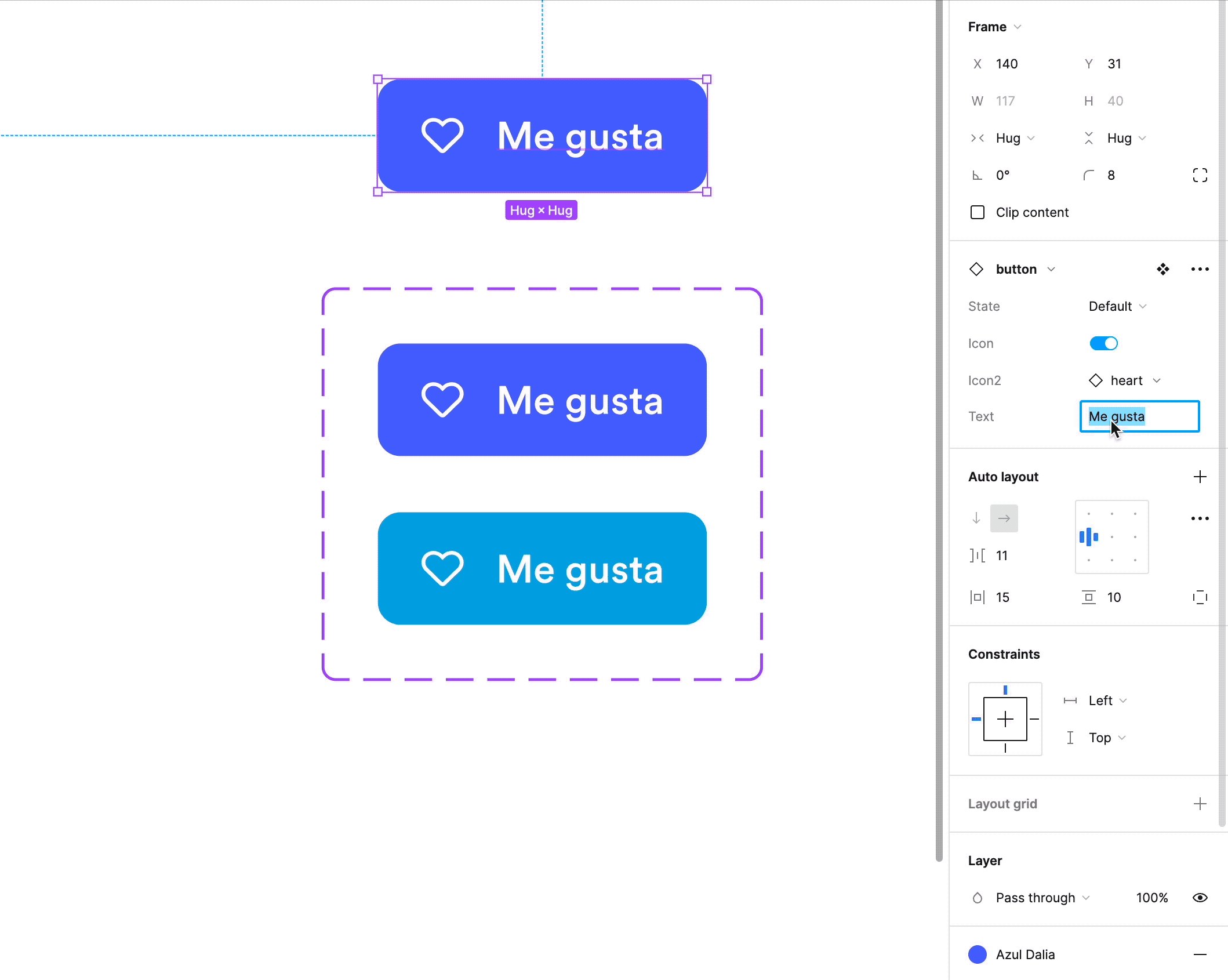
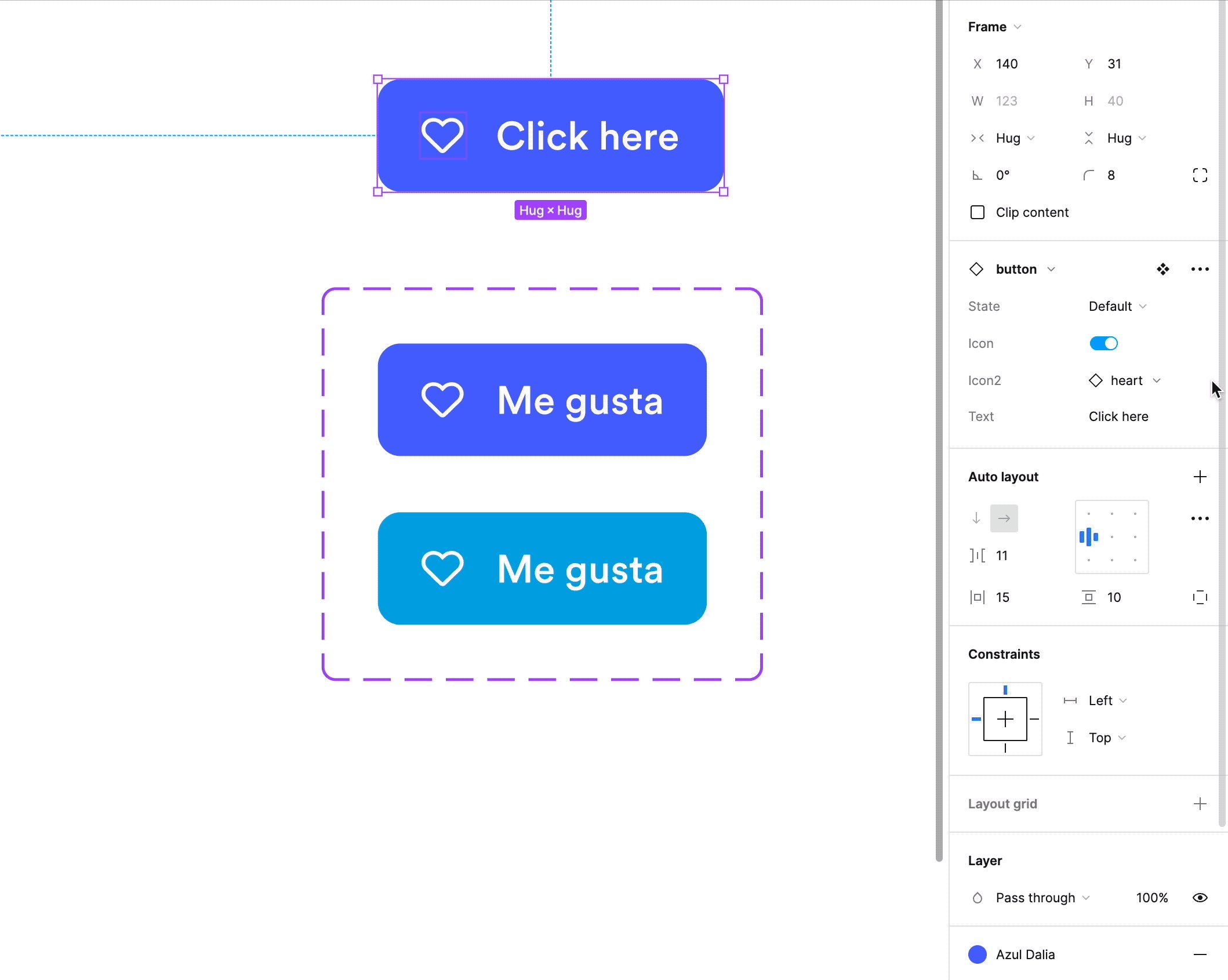
Añade una propiedad text para cambiar fácilmente el texto de un componente
Esta propiedad te permite cambiar el texto de una capa en un componente directamente desde el panel de propiedades de la barra lateral, en lugar de tener que hacer click en cada capa de texto individual en el lienzo y editarla. Esto resulta muy útil cuando necesitas cambiar el texto de varios componentes.
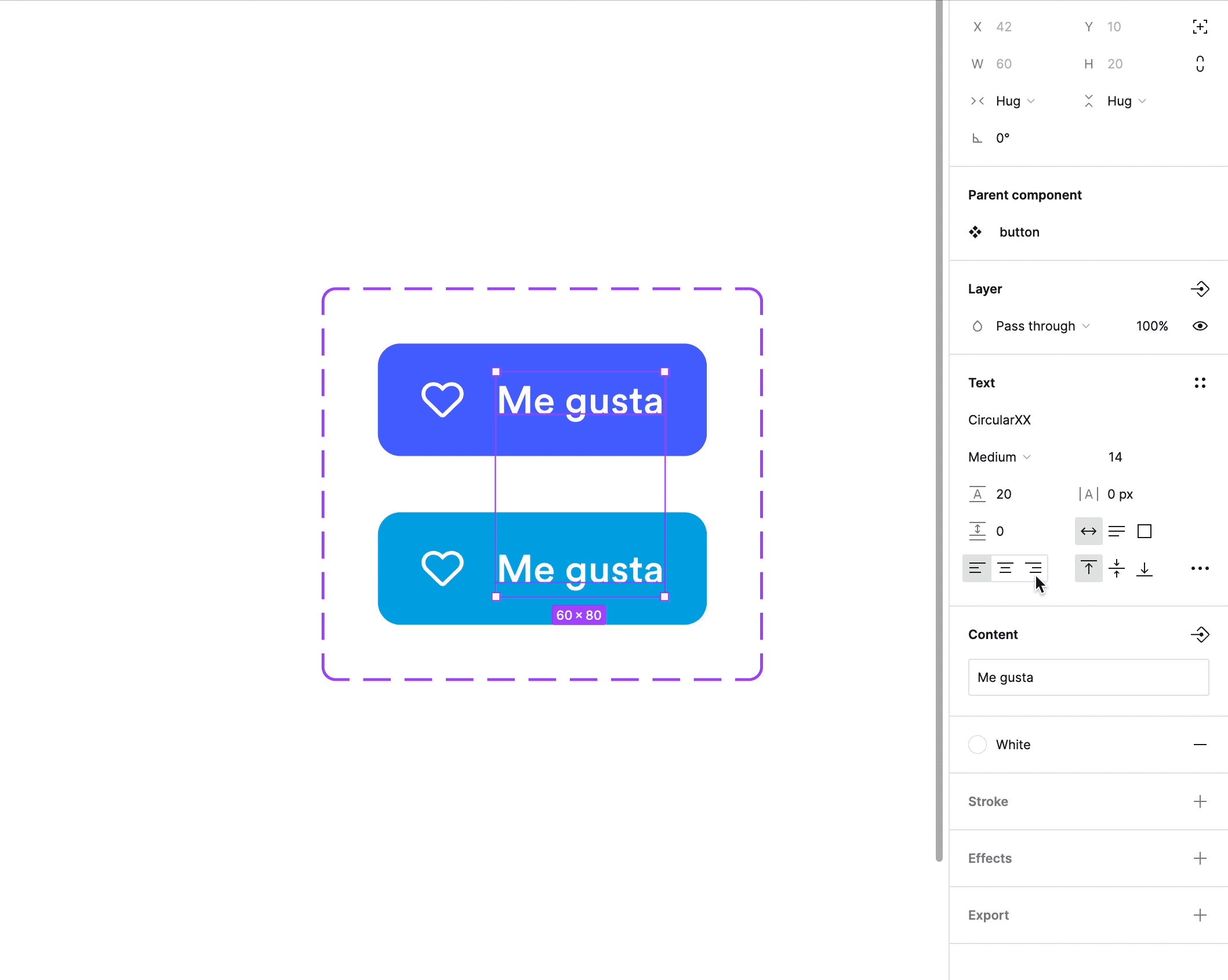
- Selecciona el texto que quieres que sea fácilmente editable.
- Haz click en la opción Create text property que se encuentra a la derecha en la sección Content.

Extra tips
Cómo hacer un cambio en todas las variantes de mi componente a la vez
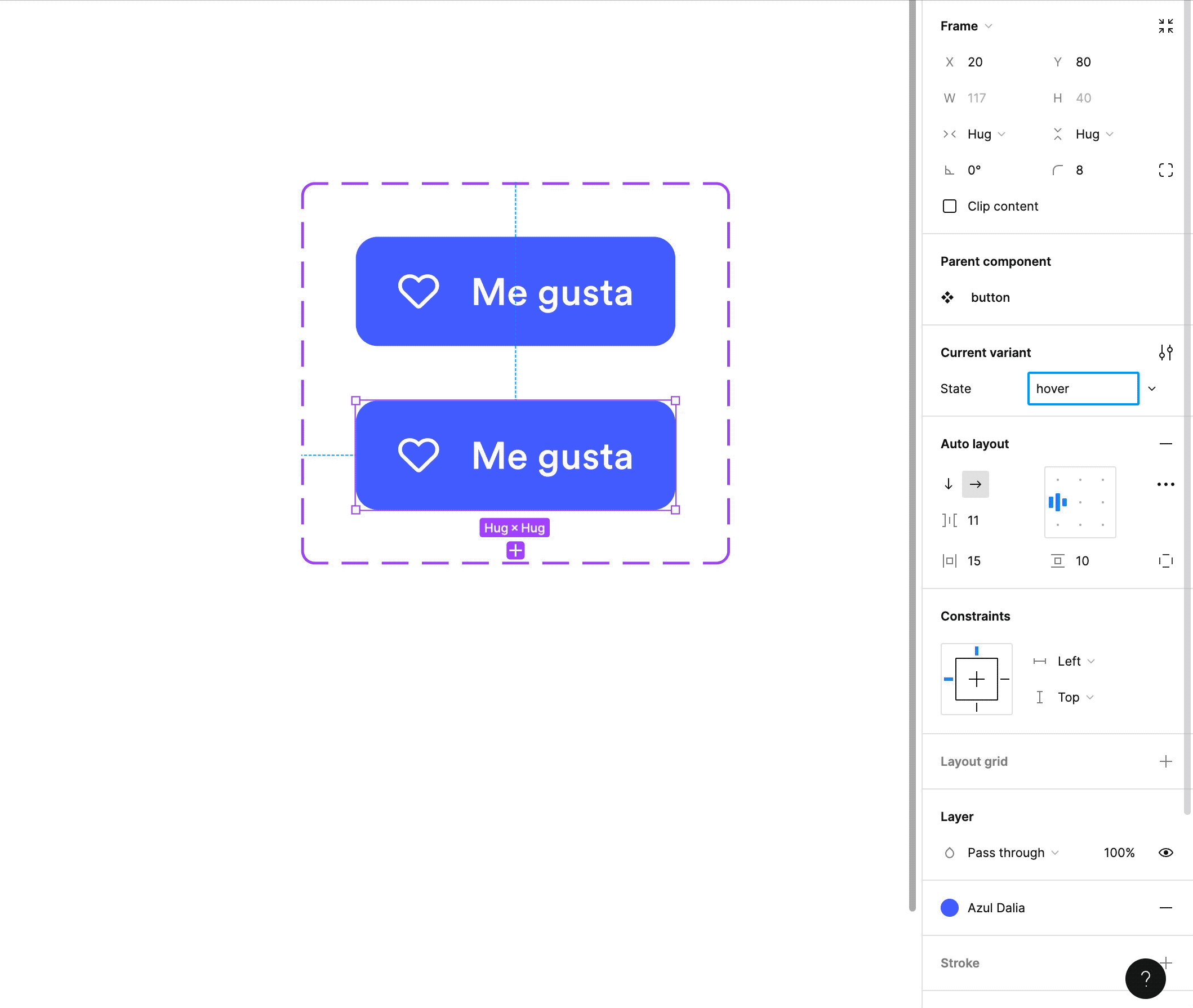
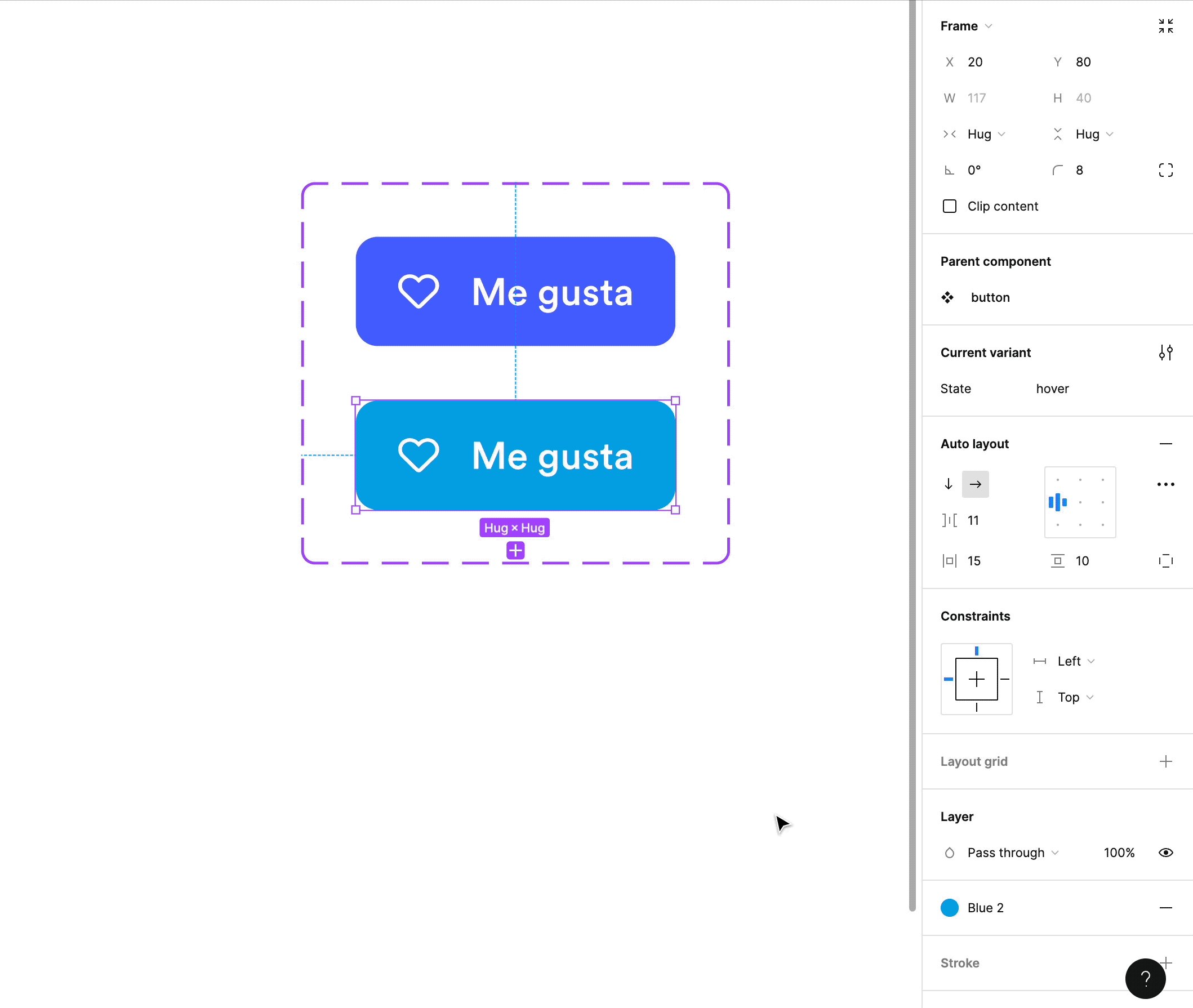
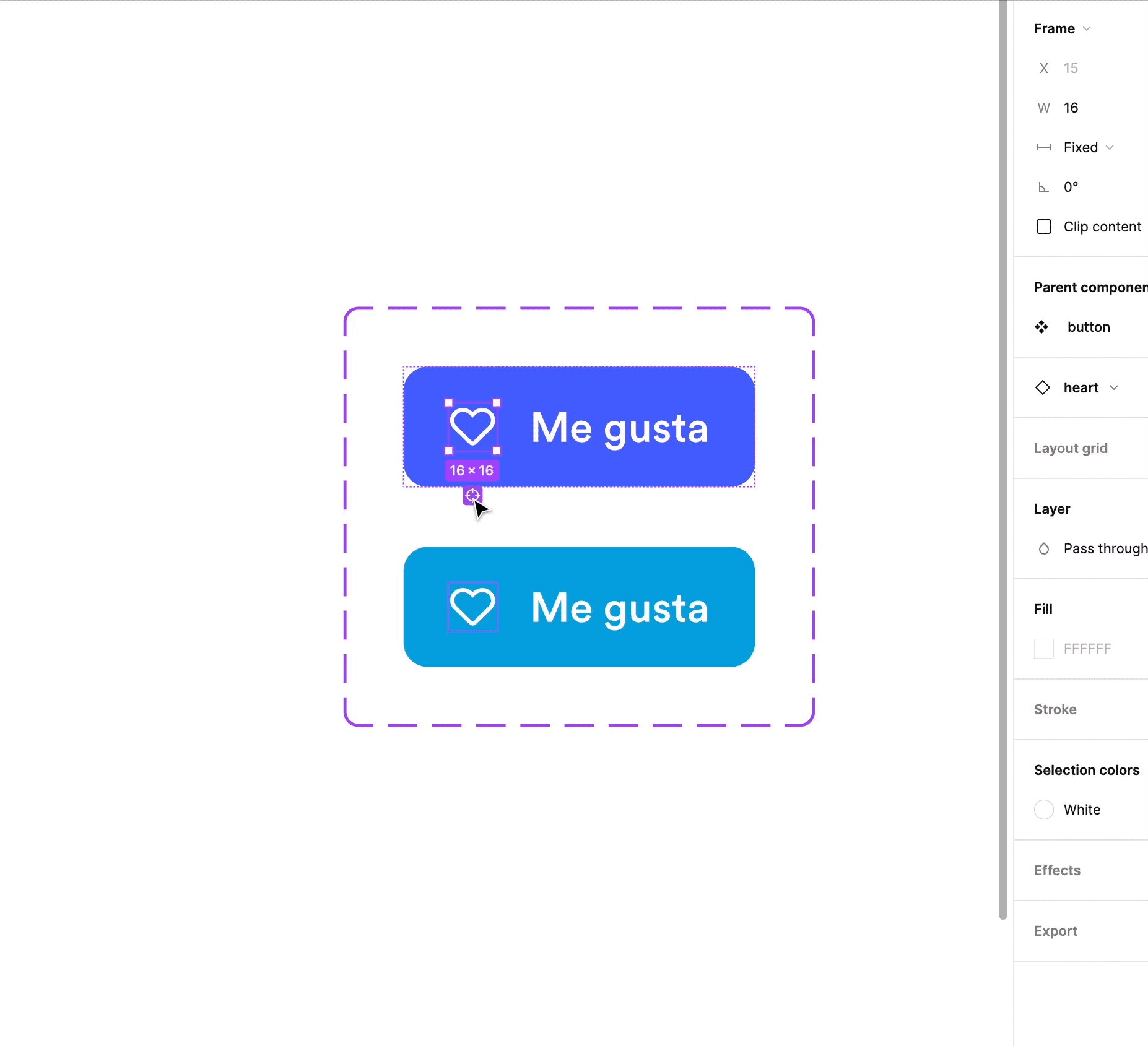
- Selecciona un elemento en una de las varients de tu componente.
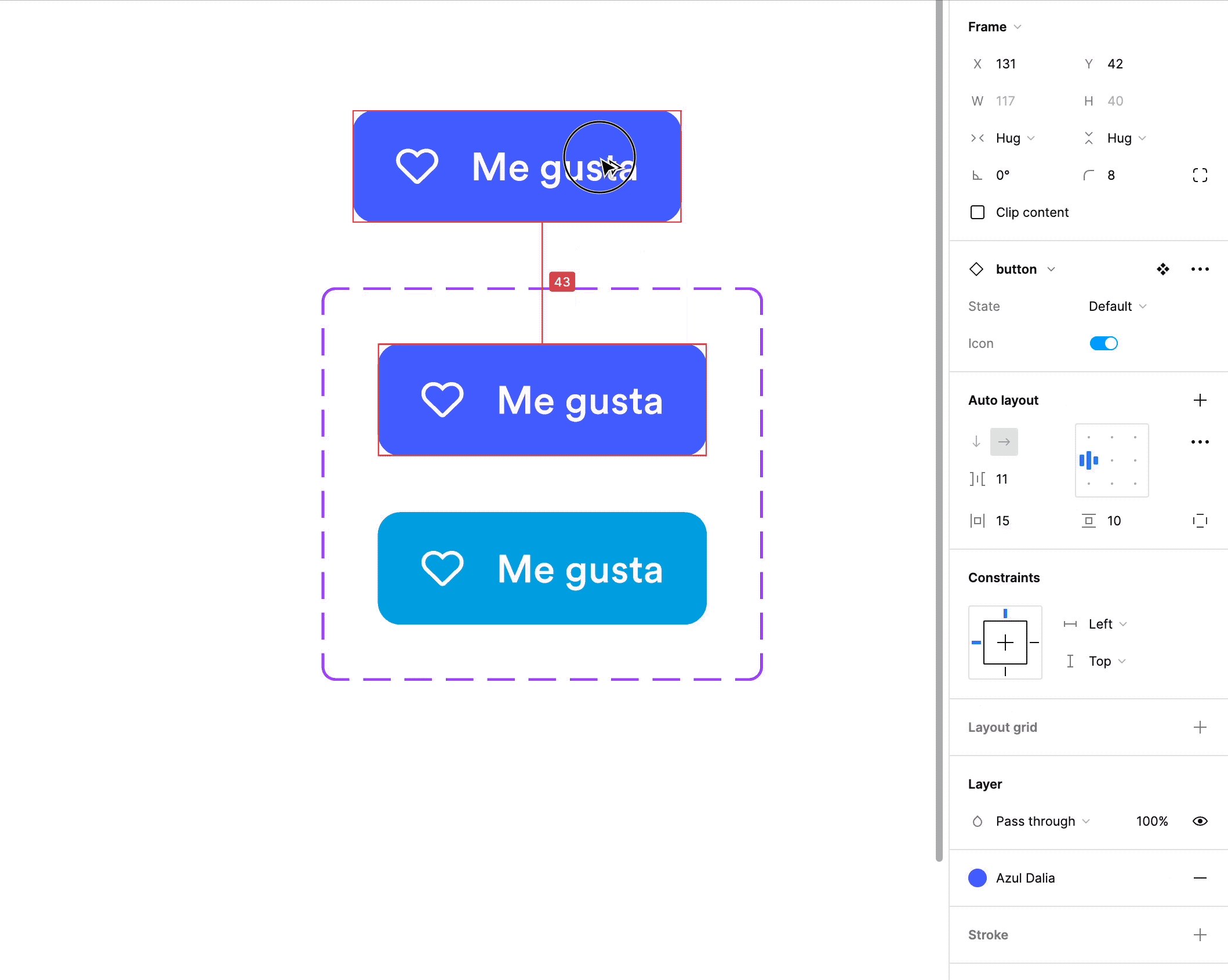
- Debajo del elemento seleccionado aparecerá un icono redondo con forma de objetivo. Haciendo click en el icono se seleccionarán automáticamente todos los elementos iguales que haya en las otras varients.
Cómo hacer que el icono de tu componente no cambie de color al seleccionar un icono distinto
- Asegúrate de que todos tus iconos tienen sólo una capa. Para ello, selecciona todos los elementos, haz click con el botón derecho, y selecciona la opción flatten (Command + E).
- Usa el mismo nombre para la capa interna de todos tus iconos.